Contrail について
English Page : Click here
Contrail について
English Page : Click here
プロフィール
ハンドルネーム: kotan
趣味で Microsoft(R) Flight Simulator の Add-on シーナリーをデザインして来ました。
フライトシミュレーションに興味を持つきっかけにして頂けたらと思い,
これまでデザインした作品を紹介しています。
また,カメラに撮りためた沢山のスナップショットも掲載しています。
自然の見せるハッとする瞬間を捉えたい...がテーマですが、永遠の目標になりそうです (^^; )。
他に、趣味にで組んできたシミュレーションプログラムを公開しています。

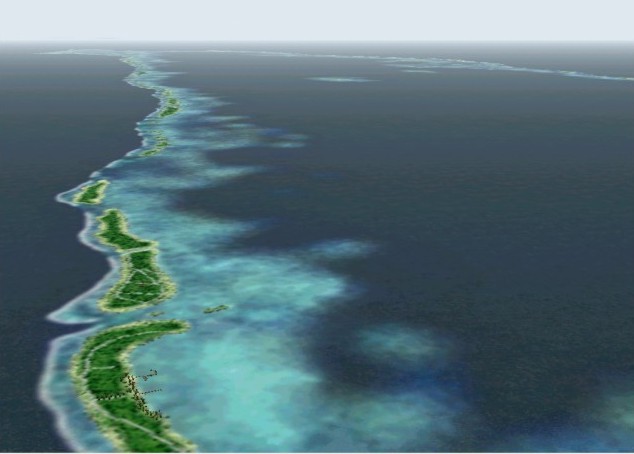
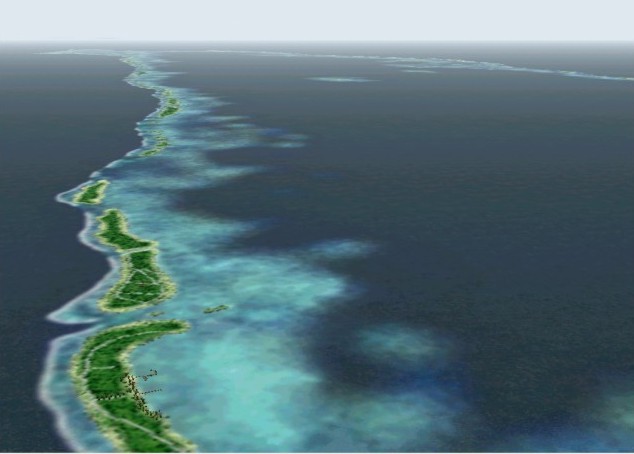
TAHITI - RANGIROA SCENERY for FS2002
古い作品ですが,ラグーンのグラデーションに透過処理を施すことに成功した,初めてのシーナリーです。
プロフィール
ハンドルネーム: kotan
趣味で Microsoft(R) Flight Simulator の Add-on シーナリーをデザインして来ました。 フライトシミュレーションに興味を持つきっかけにして頂けたらと思い, これまでデザインした作品を紹介しています。 また,カメラに撮りためた沢山のスナップショットも掲載しています。 自然の見せるハッとする瞬間を捉えたい...がテーマですが、永遠の目標になりそうです (^^; )。 他に、趣味にで組んできたシミュレーションプログラムを公開しています。

TAHITI - RANGIROA SCENERY for FS2002
古い作品ですが,ラグーンのグラデーションに透過処理を施すことに成功した,初めてのシーナリーです。


